SwiftUI アプリケーションで Firebase Cloud Messaging (FCM) を実装する際、開発者が直面する可能性のある問題の一つに、デバイストークンが正しく登録されないというものがあります。この記事では、その解決方法について説明します。
今までSwiftUIを使っていなかったのですが、その時に動いていたFCMの設定と同じようにしたのに、動かなかったです。悪戦苦闘して動くようになりました。
問題:didRegisterForRemoteNotificationsWithDeviceToken が呼び出されない
FCM を実装する際、didRegisterForRemoteNotificationsWithDeviceToken メソッドが呼び出されないという問題に遭遇することがあります。これにより、プッシュ通知用のデバイストークンが正しく取得できず、FCM が期待通りに機能しません。
解決策:Info.plist の設定を変更する
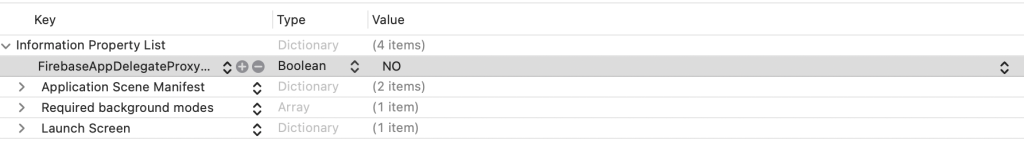
この問題を解決するには、プロジェクトの Info.plist ファイルに以下の設定を追加する必要があります:
<key>FirebaseAppDelegateProxyEnabled</key>
<false/>この設定により、Firebase の AppDelegate プロキシが無効化され、SwiftUI アプリケーションで FCM が正しく機能するようになります。

なぜこの設定が必要なのか?
SwiftUI では、従来の UIKit ベースのアプリケーションとは異なるライフサイクルが使用されます。この設定を追加することで、Firebase SDK に対して SwiftUI の環境で動作していることを明示的に伝え、適切なデリゲートメソッドが呼び出されるようになります。
実装手順
- Xcode でプロジェクトを開きます。
- プロジェクトナビゲータで
Info.plistファイルを見つけます。 - ファイルを右クリックし、「Open As」→「Source Code」を選択します。
</dict>タグの直前に、上記の XML コードを追加します。- ファイルを保存します。
この設定を行うことで、didRegisterForRemoteNotificationsWithDeviceToken メソッドが正しく呼び出され、FCM が SwiftUI アプリケーションで期待通りに動作するようになります。
まとめ
SwiftUI と Firebase Cloud Messaging を組み合わせて使用する際は、Info.plist ファイルに適切な設定を追加することが重要です。この小さな変更により、プッシュ通知機能を正しく実装し、ユーザーエクスペリエンスを向上させることができます。
参考資料
詳細については、以下の Stack Overflow のディスカッションを参照してください:
didRegisterForRemoteNotificationsWithDeviceToken not called
この記事が SwiftUI での Firebase Cloud Messaging 実装の助けになれば幸いです。

コメント